Dark Mode

Der Dark Mode ist auf Computern eine spezielle Farbeinstellung mit hellem Text auf dunklem Hintergrund. Mit einer solchen Einstellung sind insbesondere nachts (oder allgemein in dunklen Umgebungen) Texte auf Bildschirmen wesentlich angenehmer zu lesen. Der Nutzer kann das präferierte Farbschema in den Computereinstellungen anpassen, so dass sich das Erscheinungsbild des Betriebssystems, von Apps und von Websites automatisch anpasst.
Mit CSS steht eine Media Query zur Verfügung, mit der das eingestellte Schema auf Websites abgefragt und das Layout entsprechend angepasst werden kann.
Einstellungen im Betriebssystem
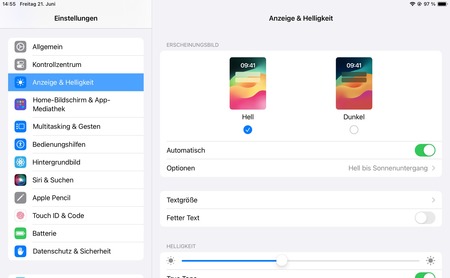
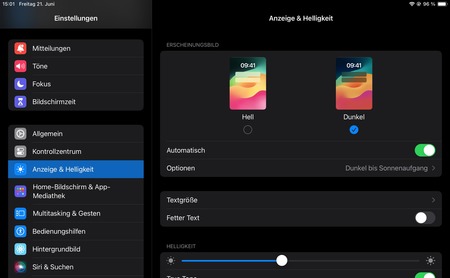
In IOS zum Beispiel kann das Erscheinungsbild über Einstellungen > Anzeige & Helligkeit geändert werden. Beim Wechsel auf „Dunkel“ ändert sich die Darstellung. Der Wechsel zwischen dem Normal Mode und dem Dark Mode kann entweder manuell oder automatisch zu bestimmten Uhrzeiten (und sogar abhängig von Sonnenaufgang und -untergang) erfolgen.
Unten sind die Einstellungen auf einem iPad dargestellt. Beim Wechsel auf "Dunkel" verändert sich das Farbschema.


Umsetzung im CSS
Auf Websites wird die Einstellung über die Media Query
prefers-color-scheme abgefragt. Es stehen drei Werte zur
Verfügung:
normal(helles Farbschema)dark(dunkles Farbschema)no-preference(keine Präferenz)
Um auf das dunkle Farbschema umzustellen, wird das CSS um die Zeilen
@media (prefers-color-scheme: dark) {
/*
* hier stehen die Settings für den Dark Mode
*/
}
erweitert. Normalerweise werden lediglich die Farben angepasst; es können aber durchaus auch weitere Layout-Änderungen erfolgen.
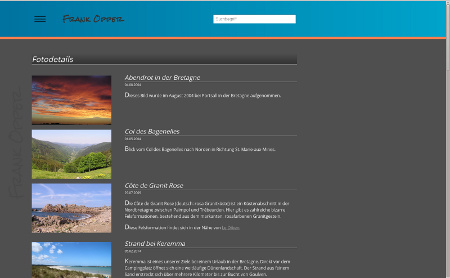
Auf meiner Website werden im Dark Mode folgende Anpassungen durchgeführt:
- Die Schrift wird hell auf dunklem Hintergrund dargestellt
- Im Menü werden ebenfalls Vorder- und Hintergrund getauscht
- Im Seitenkopf und -fuß wird der blaue Farbverlauf dunkler
- Die Überschriften 1. Ordnung erhalten einen anderen vertikalen Verlauf
- Der Hintergrund der Code-Beispiele wird dunkel
- Links und besuchte Links werden anders eingefärbt
- Rahmen und Beschriftung der Formulare werden hell
- Der breite Rahmen bei der Großdarstellung der Fotos wird dunkel.
So sieht das Ganze in meinem Stylesheet aus. Die Angaben stehen am Ende der Datei und überschreiben damit die vorher gemachten Angaben für den Normal Mode.
@media (prefers-color-scheme: dark) {
body {
color: #ffffff;
background: #4f4f4f;
}
@media (min-width: 768px) {
body {
background: #4f4f4f url(images/modern_body.png) no-repeat fixed 30px 50%;
}
}
header {
background: linear-gradient(90deg, #0073a0, #00a4cb);
}
/*----- Menue -----*/
#hamburg:checked + .hamburg + nav#menu {
background: linear-gradient(90deg, #222222, #4f4f4f);
}
nav#menu a {
color: #ffffff;
}
nav#menu a:hover {
background: #333333;
}
/*---- Inhalt ----*/
main > h1 {
background: linear-gradient(0deg, #333333, #4f4f4f);
}
main pre {
background: #333333;
}
main a {
color: #87cefa;
}
main a:visited {
color: #fcfcfc;
}
/*---- Fusszeile ----*/
footer {
background: linear-gradient(90deg, #00a4cb, #0073a0),
url(../scripts/cron.php);
}
/*----- Eingabefelder (Suchfeld im Kopf + Kontaktformular) -----*/
fieldset {
border: 1px solid #ffffff
}
legend {
border: 1px solid #ffffff;
color: inherit;
}
#lightbox {
border: thin solid #555555;
background-color: #000000;
}
#lightbox figcaption {
color: #ffffff;
}
} /* Dark Mode */